
DataInsights WebApp extension process |
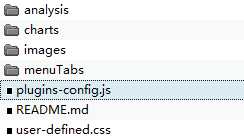
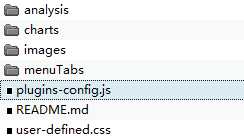
DataInsights WebApp product package provides extension examples by default. Find and unzip webjar-datainsights-*.jar under [iPortal product package]/webapps/iportal/WEB-INF/lib/, then in the path of /META-INF/resources/apps/insights/libs/plugins, you can see the sample directory structure as follows:

charts: storing js files used for charts extension
images: pictures referenced in the README.md file
menuTabs: storing js files used for menu items extension
plugins-config.js: configuring and loading extended charts, analysis functions, menu items, Logo link and font
README.md: the introduction document of extension
user-defined.css: component styles that need to be used in custom chart, analysis function, or menu items
The general process for extending DataInsights WebApp is:
Step 1: Create and compile js files for new charts, analysis functions, and menu items, and separately store them in the charts, analysis, or menuTabs directories (see the sample directory structure above);
Step 2: Modify the plugins-config.js file and add the corresponding js files for the extended charts, analysis functions, and menu items that need to be imported. The configuration method is as follows:
window.iDataInsights.Plugins.config = {
// Whether to hide the pop-up windows displays after loading DataInsights
hideFirstModal: false,
// Charts Extension
charts: [
'Sample.js'
],
// Analysis Extension
analysis: [
'Sample.js',
'myAnalysis.js',
],
// Menu items Extension
menuTabs:[
// 'Sample.js'
]
// By default, clicking the Logo will open the iPortal home page.
logoHref: "",
// By default, clicking the Logo will open a new browser tab.
logoHrefTargetSelf: false,
// font extension, format: [{ label: 'Times-New-Roma', value: 'Times-New-Roma'}]
fontFamily: [],
}
In the above configuration, the detailed description of the fields marked in bold is as follows:
Parameter |
Type |
Default |
Description |
| hideFirstModal | boolean | false | Whether to hide the pop-up windows after loading DataInsights |
| charts | array | [] | Array of file names for charts extension |
| analysis | array | [] | Array of file names for analysis functions Extension |
| menuTabs | array | [] | Array of file names for menu items Extension |
| logoHref | String | - | The link address of the DataInsights Logo. Empty means using the iPortal homepage. |
| logoHrefTarget | boolean | false | Whether to open the Logo link in the current browser window |
| fontFamily | array | [] | Array of file names for font extension in text view |
Step 3: Modify the user-defined.css style sheet, customize the component styles that need to be used in charts, analysis functions, and menu items;
Step 4: Copy the js file, configuration file, and style sheet developed by the extension to [iPortal product package]/webapps/iportal/apps/insights/libs/plugins/ (if not, you should create a new path like this), or re-compress it to iPortal product Package /webapps/iportal/WEB-INF/lib/webjar-datainsights-*.jar (located in: /META-INF/resources/apps/insights/libs/plugin/). If expansion files are placed in both locations, the system will take the former as the standard. Then you can visit iPortal in the browser, enter DataInsights WebApp, and check the extension effect (no need to restart iPortal).