
Use iClient for MapboxGL to browse a map in iPortal |
Similar to the development flow of iClient for OpenLayers. The iClient for MapboxGL development flow is:
1. Retrieve MapboxGL、SuperMap iClient for MapboxGL;
2. Import js and css files;
3. In the js code, use the interfaces provided by the libraries to complete the function coding;
4. Check the running effect in a browser.
iClient for MapboxGL also supports importing library files from online CDN, supports using npm command to install libraries for modular development. This example only uses retrieving the library (v10.1.0 full package) to the local machine to show how to use iClient for MapboxGL to access a map in iPortal. The corresponding online address of this example is: https://iclient.supermap.io/examples/mapboxgl/editor.html#iportalWebMap_range
Step 1: Download and extract the library file
Download address: https://iclient.supermap.io/download/download.html
Package directory structure:

Figure 1. SuperMap iClient JavaScript package directory structure
Step 2: Import the js, css library files
Create a folder "MyFirst", copy the mapboxgl folder in the dist directory in the extracted package to the newly created folder "MyFirst". Then in the folder, create an html page "iportalWebMap_range.h.html" with a text editor you like (Note: the file coding should be UTF-8), and insert the code below in the <head> tag pair:
<script type="text/javascript" include='convert,jsonsql,canvg,geostats,mapbox-gl-enhance' src="mapboxgl/include-mapboxgl.js"></script>
Note: Please check and ensure the reference file path above is correct.
Step 3: Edit the html to implement the map accessing function
In the <body>, write the following code:
<body style=" margin: 0;overflow: hidden;background: #fff;width: 100%;height: 100%">
<div id="map" style="width: 100%;height:100%"></div>
<script type="text/javascript">
new mapboxgl.supermap.WebMap(491609698 ,{
target:'map',
server:'https://iportal.supermap.io/iportal'});
</script>
</body>
The code above implements accessing the map whose id is 491609698 on the online site: https://iportal.supermap.io/iportal (Map details).
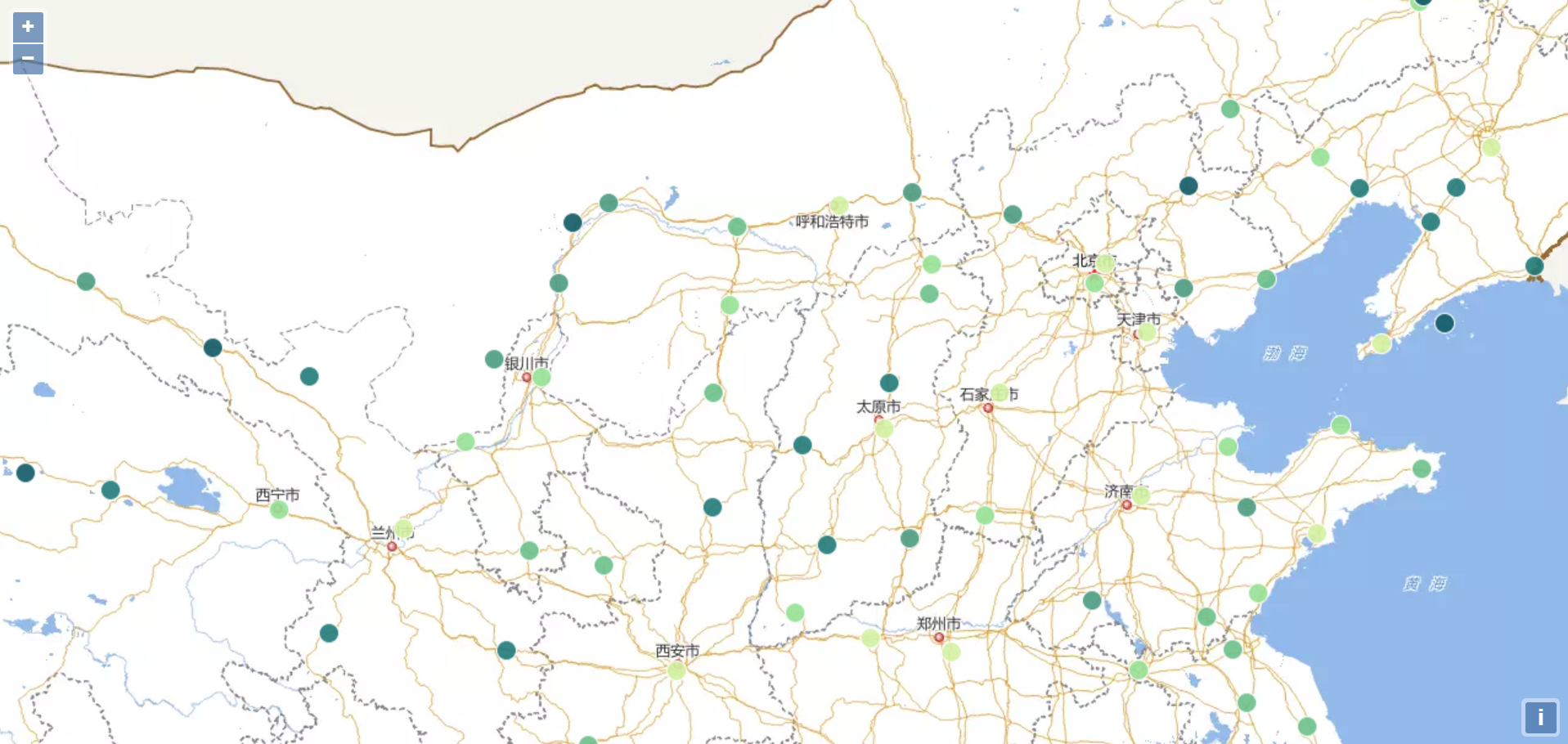
Step 4: Browse the map in the browser
Open the finished iportalWebMap_range.html in a browser, you can see the running effect as shown below.

Step 5: Publish your Web GIS project. When all the functions of your project are developed, you can publish your project to middleware such as Tomcat, to access using the HTTP protocol. While the specific process is not the focus of this demonstration, please check the relevant material by yourself.